Are you using styled text, such as bold, underlined, or even custom font sizes or colors, in FileMaker text fields? I don't mean in the Layout Mode, I mean when entering some longer text, such as articles, e-mails, or a web marketing copy.
Let's say you have a piece of styled text that looks like this:

When you enter such text into a FileMaker field, you can simply select font face, size, style and color, and that will be respected whenever FileMaker renders it. But if you are going to convert it to HTML you have many different ways to do it.
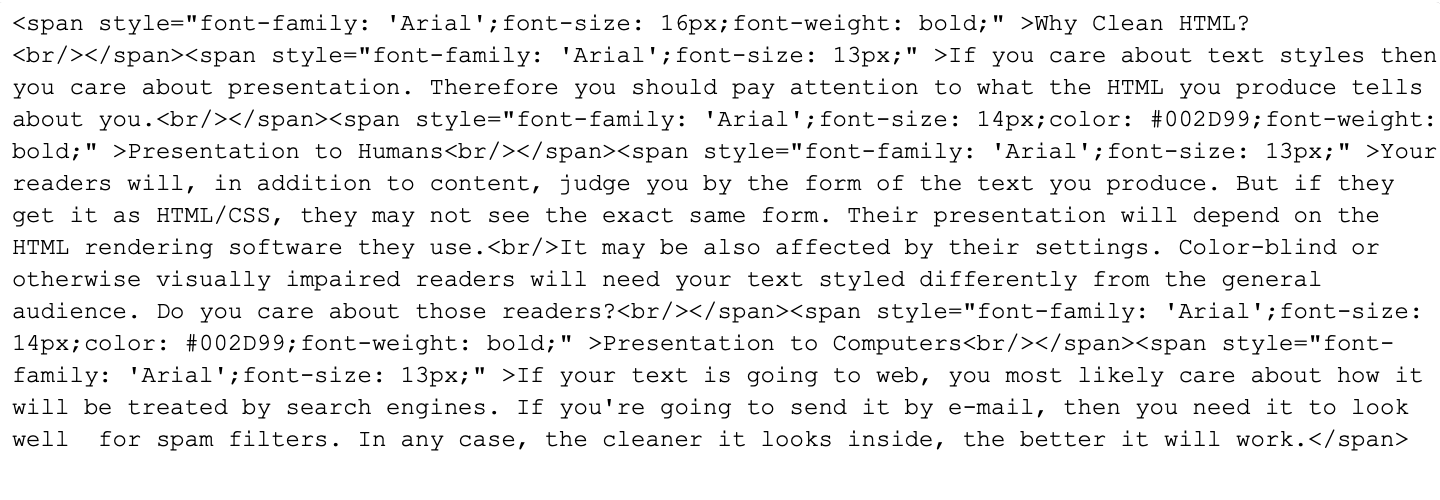
The easiest method available since FileMaker Pro 7 is the built-in calculation function GetAsCSS. Contrary to its name, it produces HTML. When applied to the above sample text in FileMaker 18, the result it produces looks like this:

If you understand HTML and CSS at least a little bit, you'll see that GetAsCSS is trying hard to force the target browser to render your text exactly as it renders in FileMaker. But it's far from what's called a "clean HTML code". And what will it do to the impaired people or anyone with special rendering requirements? If they let it render as it is, they may have trouble reading it. If they select to ignore your styles completely, they will get a continuous block of text with almost no sense of structure, such as headings and subheadings.
When talking about computers, their response will be similar. Search engines will have no idea what's important within your text, so they will not index it as well as you would like to. Spam filters noticing this in your e-mails will very likely assume the code was generated by software and give your messages a higher spam score, increasing the risk they won't reach the recipients.
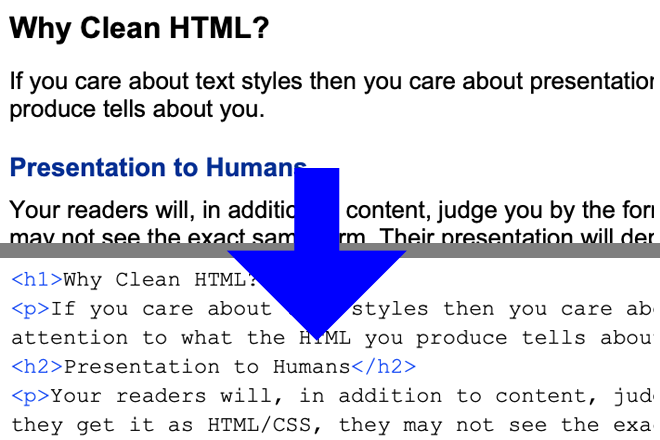
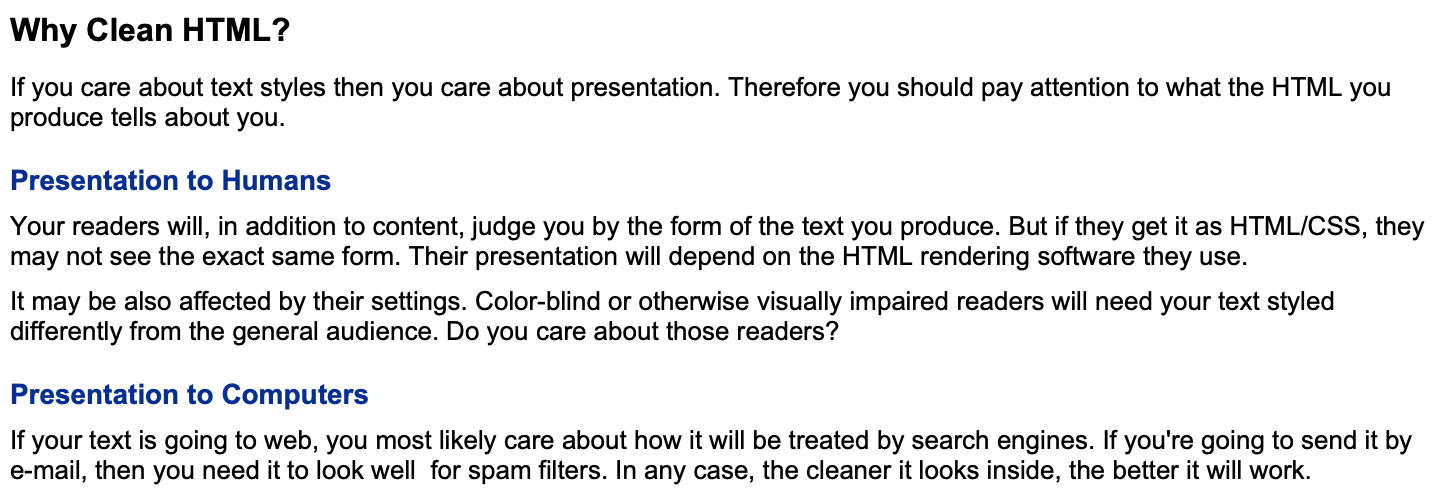
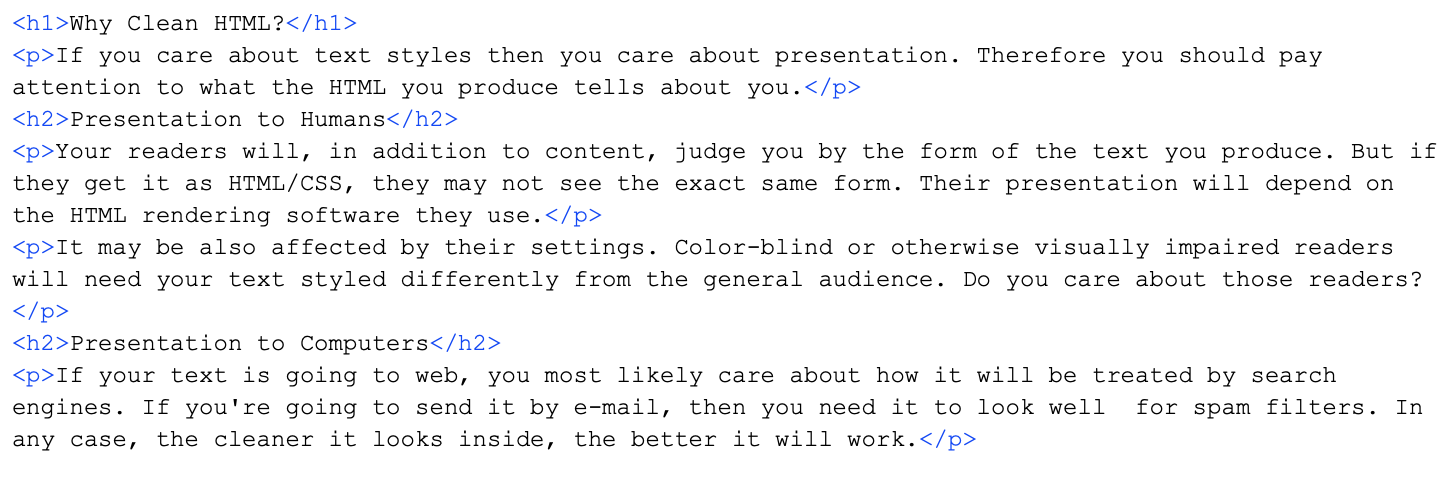
Wouldn't it be better to produce something like this?

Even without knowing much about HTML, here you can clearly see the text has a meaningful structue. And so can software, such as a web browser or search engine. It's clear what's the primary heading, what's a subheading and what's just a plain paragraph of text.
This form of HTML enables web browsers to respect individual user settings when rendering the text and search engines can easily identify the most important keywords, but you can still define desired styles using CSS.
Another benefit, especially when producing text for a website, is that the styles are separate from the contents, so you can easily re-style everything without having to re-generate the HTML.
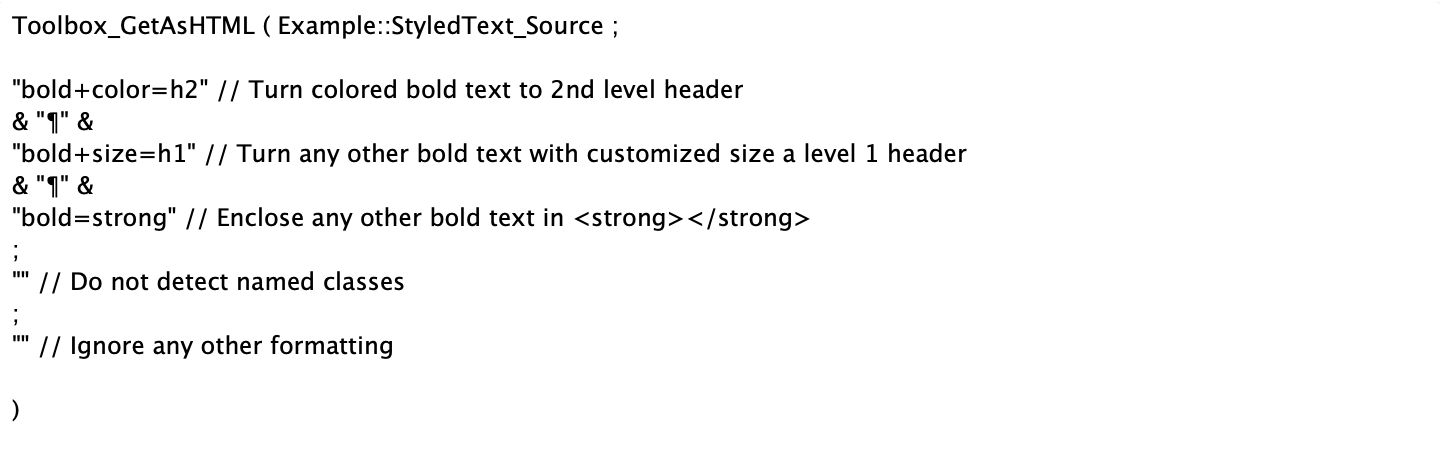
What you may not see, however, is that even the above clean HTML was also generated by software from the same source. Here's the FileMaker calculation that produced it:

The calculation uses our Toolbox plug-in's function GetAsHTML, designed specifically for this purpose. The function allows you to define what specific styles will be converted to what HTML entities, which styles will turn to CSS class names, which ones will be preserved as inline styles, and which formatting will be completely ignored. Unlike the GetAsCSS function, Toolbox can also recognize paragraph alignment.
If you like what you can do with this function, feel free to try it out for free. I have already personally used this function for fun with my son to convert colored text generated in Minecraft to present it on a web page, then in business for bulk e-mail generation and for exporting old press releases for our website. How are you going to use it?